One of the best application I’ve tried for creating CSS or any other gradients is Gradiantapp. Since this has a great interface, that counts with color picker, enter color code in HEX or RGB.

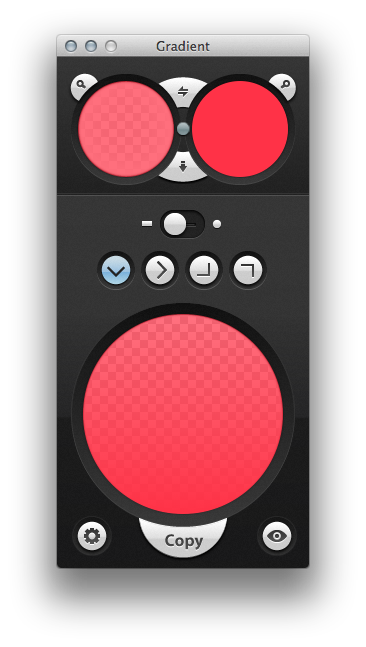
Gradiant generator screen shot
It has a great options, such output code mode, this option include basic RGB(including opacity), HEX or HSL, and the best part is that it will actually generate specific vendor prefixes and creating fall backs old browsers, all this is a lot paint, creates errors and it just take a lot time to do without errors, and thanks to this application the hardest work to do is just to select the right color. 
With all this option it will generate some output like this:
/*background-color: #ff3643;*/ background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 54, 67, 0.69)), to(rgba(255, 54, 67, 1.00))); background-image: -webkit-linear-gradient(top, rgba(255, 54, 67, 0.69), rgba(255, 54, 67, 1.00)); background-image: -moz-linear-gradient(top, rgba(255, 54, 67, 0.69), rgba(255, 54, 67, 1.00)); background-image: -o-linear-gradient(top, rgba(255, 54, 67, 0.69), rgba(255, 54, 67, 1.00)); background-image: -ms-linear-gradient(top, rgba(255, 54, 67, 0.69), rgba(255, 54, 67, 1.00)); background-image: linear-gradient(top, rgba(255, 54, 67, 0.69), rgba(255, 54, 67, 1.00)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#ff3643', EndColorStr='#ff3643');
So to conclude this application is the best out there for Mac environment, totally worth the 3.99Euros for it. It will save you a lot time and doing some design it will be actually fun again. Don’t visit to check their site at here or just download directly from here.
